
今天要與各位介紹Render之後圖面的後製。基本上,如果您是使用3.0以上的VRay版本,其VRay frame buffer已有提供很完善的色彩調整工具了,筆者大部分都會在此調整圖面色彩,那麼,關於在Photoshop後製的部分還有甚麼可以調整呢?

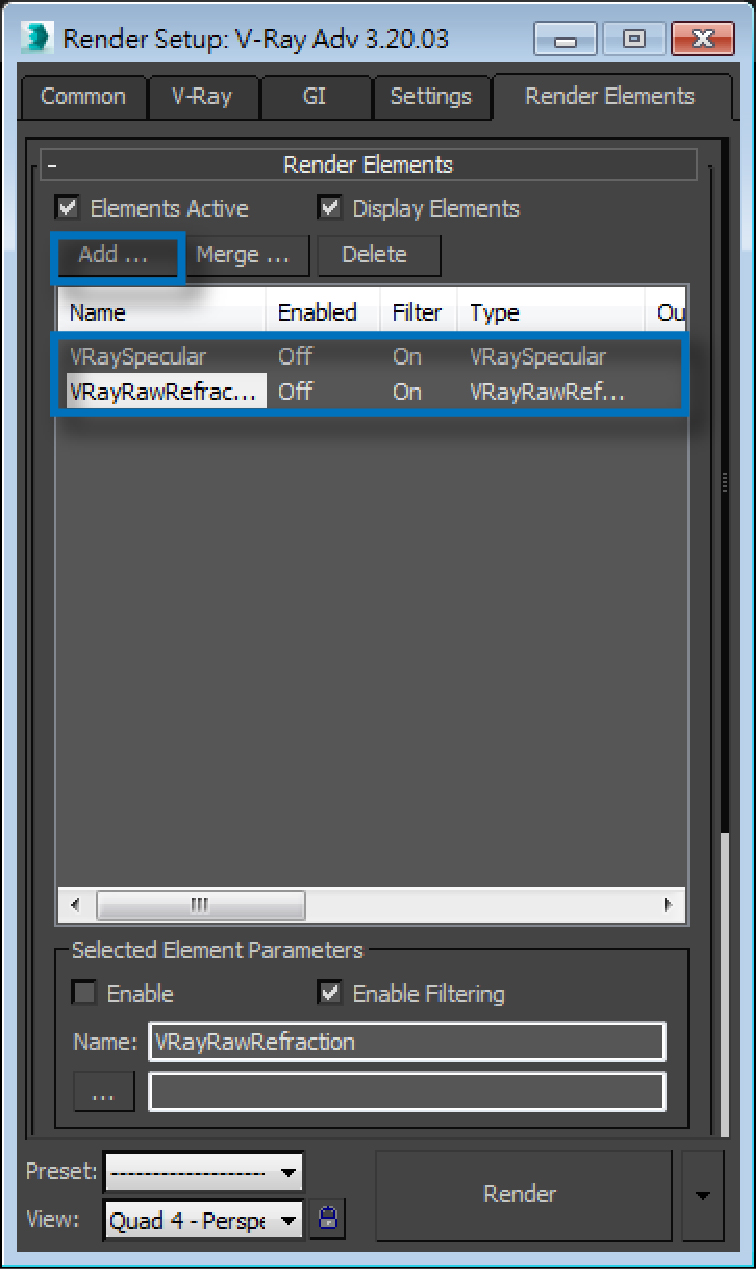
圖01:Render Setup裡的分層跑圖視窗
在此我們會運用到Render Elements,我們就暫且稱分層跑圖。分層跑圖係指針對不同屬性的材質或燈光等項目給予不同的圖層,不同屬性的圖有利於在後製時做細膩的微調。關於這部分的設定,必須先到Render Setup中加入您想要的分層跑圖圖面(圖01)。本文就以VRaySpecular與VRayRawRefraction這兩個分層跑圖,與額外一張在VRay frame buffer調整過的白平衡跑圖,共三張圖面做為後製之示範。這兩張分層跑圖屬性為高光與折射,故只會針對有高光與折射物件進行跑圖,剩下的部分便就以黑色做為背景。RGB_color圖就是我們一般跑圖的圖面(圖02)。

圖02:筆者使用的四張跑圖

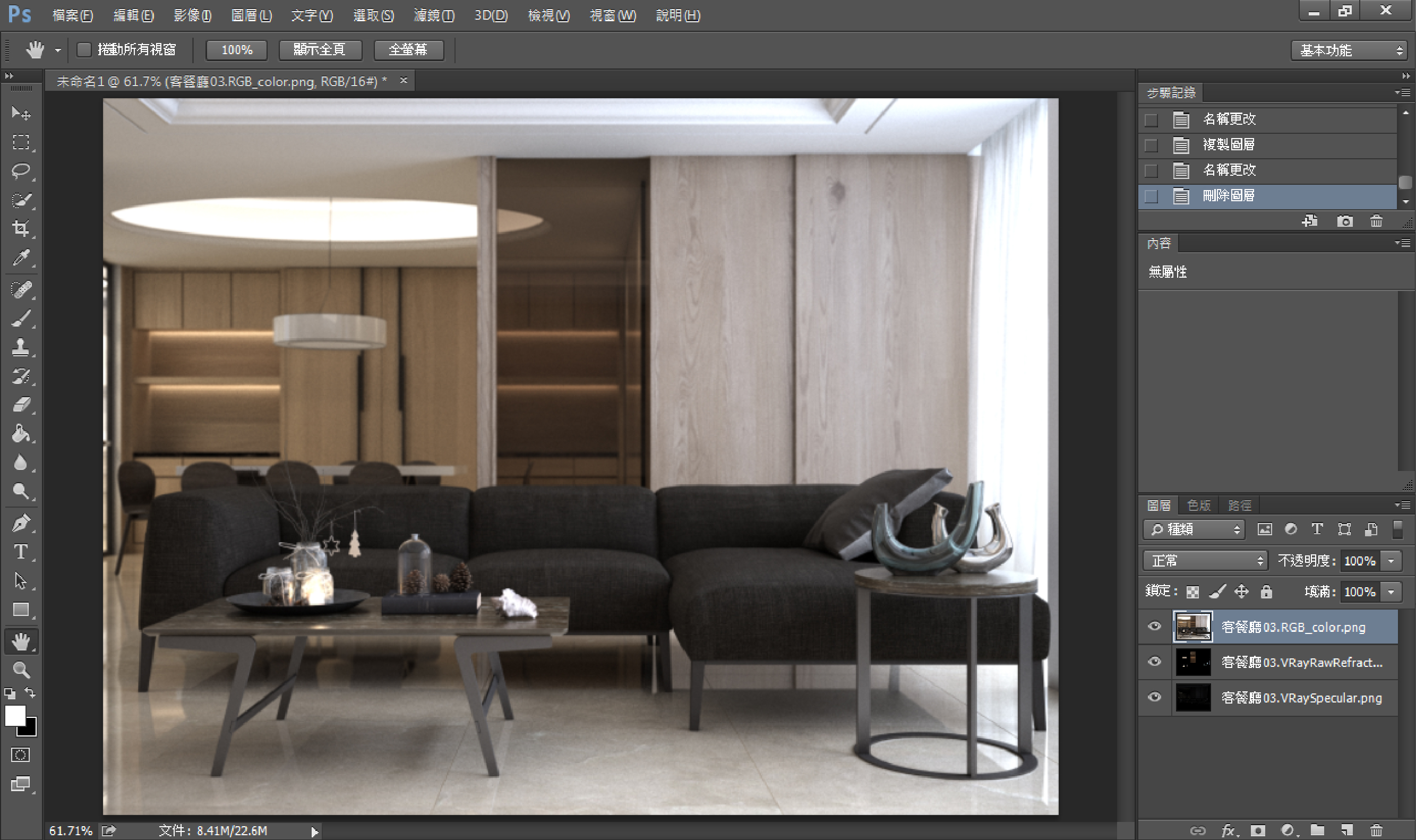
圖03:將所有的圖置入圖層中
首先,至Photoshop把這些分層跑圖全部放在同一檔案之圖層中,我們看到圖層中有三張不同屬性的圖層,其中有一張叫做「客餐廳03.RGB_color.png」,這張圖就是我們將要後製的基本圖面,所有的修改都會指向這張圖面(圖03)。

圖04:VRaySpecular可以調整圖面中高光的區域
接者,將VRaySpecular圖層拉到最上面,並且將圖層性質更改為「濾色」,讓高光的部分融入RGB_color圖中,由於變化的狀況不是很明顯,您可以用圖層的眼睛之開啟與關閉來檢查差異;若覺得高光的量過大,可以透過圖層的不透明度來強度(圖04)。

圖05:VRayRawRefraction圖層針對折射物件給予更亮的效果

圖06:我們可以透過遮色片與筆刷工具來局部處理折射強弱
相同的步驟也用在VRayRawRefraction圖層,但我們會發現部分的玻璃物件過分明亮(圖05),所以必須使用遮色片的方式來局部處理,這張圖中筆者只會對餐廳的吊燈與客廳的飾品做局部的亮化(有燭光的玻璃瓶不動,它已經夠亮了)。您可以透過圖層工具正下方的「增加圖層遮色片」圖案加入遮色片,並且用油漆桶工具讓遮色片變成黑色(黑色意指該圖層效果被遮住了),然後再用筆刷工具並選擇白色,用手繪的方式將您想要修改折射亮度的部分塗在遮色片上;最後仍然可以用圖層的不透明度來強度來微調(圖06)。

圖07:筆者用白平衡圖面做為基底,並透過遮色片與漸層工具來處理右半邊畫面之色調,讓戶外光線的色調可以表現出來
好了,我們已經將這些分層跑圖修改完畢,接下來把剛剛提到白平衡跑圖加入在圖層中,目的是希望圖面右邊光線可以稍微偏冷色一些。要注意圖層的位置,不能放在最上方,否則剛剛做的分層跑圖就會被蓋住。筆者同樣也是透過遮色片的概念來修改,與剛剛有些不同的做法在於,是用漸層工具來處理遮色片之遮色範圍,同樣地,也會用圖層的不透明度來強度來調整光線冷調,否則會過於不自然(圖07)。

圖08:將現有圖層另外複製一份,並用合併圖層的方式變成一張
再來我們要來製作些許的光暈。我們必須將現有的圖層全部選取並且複製一份,然後用合併圖層讓複製的圖層變成一張,這張圖是要拿來製作光暈的圖層(圖08)。

圖09:色階與色相/飽和度工具的調整,使我們能獲得高對比低彩度的色調
然後透過色階工具與色相/飽和度工具拉出一張極端對比且低彩度的色調,這意味著只有燈具與靠近窗戶周遭區域未來將是有光暈的部分(圖09)。接著到濾鏡裡的高斯模糊工具,拉出一個中度的模糊強度(圖10)。同樣地,光暈圖層的屬性必須也要改成濾色性質,並透過不透明度來微調光暈強弱(圖11)

圖10:高斯模糊工具的參數設定

圖11:光暈的效果

圖12:銳利化圖層的製作,透過顏色快調工具至做灰色浮雕色版
最後,我們要來調整圖面的銳利度。與光暈步驟相似,必須複製現有圖層且合併為一張,然後再到濾鏡裡的顏色快調工具給予低的數值,我們會看到整個圖層色調變成類似灰階浮雕效果(圖12);這邊也是一樣要調整圖層屬性,將銳利化圖層屬性改為實光,且透過不透明度微調強弱(圖13)。

圖13:將銳利化圖層屬性改為實光,並調整該圖層不透明度就大功告成!
好啦,這就是筆者最常用的後製方法:)希望對各位有所幫助。


 留言列表
留言列表